안녕하세요 ~!
오늘은 Custom Font 지정하는 방법을 알아보려고 합니다.
사이드 프로젝트 도중 Pretendard라는 핫한(?) 글꼴을 적용하게 될 일이 생겼기에...
같이 한 번 적용해 보도록 합시다 !
1. 폰트 다운로드
일단 홈페이지를 들어가 보도록 합시다.
저는 "눈누"라는 사이트에서 받았어요 !
디자이너분도 이 홈페이지를 말씀해 주셨고, 보통 여기서 다 받으시는 거 같더라고요.
눈누 사이트 url : https://noonnu.cc/font_page/694
눈누
프리텐다드 - 길형진 (orioncactus)
noonnu.cc
그럼 사이트를 한 번 들어가 봅시다.

핫한(?) 글꼴이 만들어지게 된 계기에 대해 기재돼 있습니다.
일단 해당 페이지에서 글꼴을 다운 받아 봅시다.

다운 받은 글꼴의 압축을 해제해 보시면 다음과 같은 폴더 구조로 이루어져 있습니다.
같은 파일명으로 ttf / otf 이렇게 두 개의 확장자가 보이시죠...!?
두 확장자의 차이점에 대해 간단히 설명드리자면
TTF : TrueType Font 포맷방식 / 문서작업, 디자인 작업에 적합 / 용량이 큼
OTF : OpenType Font / 고해상도 출력 작업에 용이 / 용량이 적음
확장자의 원리가 다른 만큼 두 확장자의 차이점도 훨씬 더 많은데, 이번 게시글은 커스텀 폰트 적용 방법을 알아보는 글이므로 여기까지만 하고 글을 줄이도록 하겠습니다 !
저는 OTF 확장자를 선택하겠습니다.
2. Xcode 프로젝트에 폰트 저장
Xcode에 폰트를 저장할 Group을 생성합니다.

해당 Group에 OTF 형식의 폰트를 추가해 줍시다.
생성한 Font 그룹을 우클릭하신 후 다운로드한 폰트를 추가해 주시면 됩니다.

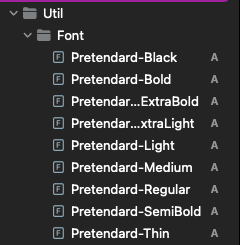
그럼 아래 스크린샷과 같이 폰트가 추가된 것을 확인하실 수 있습니다.
(추가하실 때에 Add to targets에 체크 버튼이 해제돼어있으면 꼭 "체크 처리" 해주셔야 합니다 !!)

3. 환경설정 (info.plist 수정)
info.plist로 이동하여 아래 스크린샷과 같이 Fonts provided by application을 만들어 Item에 본인이 사용할 폰트를 추가해 줍니다.
저는 9가지의 폰트 중 4가지 폰트만 사용할 거라 나머지 폰트는 삭제하고 4가지 폰트만 적용시켰습니다.

4. 적용
저는 SwiftUI로 적용시켜 봤습니다.
VStack {
Text("일반 텍스트 abcd 1234 !@#$")
.font(.system(size: 24))
Text("프리텐다드 abcd 1234 !@#$")
.font(.custom("Pretendard-Bold", size: 24))
}
(명확한 구분을 하기 위해 Bold체 적용)

그럼 이렇게 잘 적용된 것을 확인할 수 있습니다 !!
이상으로 Custom Font 적용시키는 방법이었습니다.
감사합니다.
좋은 하루 보내세요 :)
'iOS의 모든것' 카테고리의 다른 글
| [iOS의 모든것] (UIKit) Frame과 Bounds의 차이 (0) | 2023.11.12 |
|---|---|
| CMC(Central Makeus Challenge) iOS 면접 질문 리스트 (0) | 2022.08.19 |
| [iOS의 모든것] Could not build Objective-C module 'Firebase' (0) | 2022.06.19 |
| [iOS의 모든것] iOS App HTTP 접근 허용하기 (0) | 2021.05.24 |
| [iOS의 모든것] 자주 쓰는 코코아팟 명령어 (0) | 2021.04.07 |

